Селекторы CSS
Сегодня мы рассмотрим такое понятие как селекторы CSS и как с их помощью мы можем сократить нашу разметку HTML, сделав её чище.
Селектор CSS – это тот элемент, к которому мы собираемся применять CSS свойства. Слово «селектор» говорит само за себя, оно обозначает выбор.
p {color: red}
div span {background: green}
ul li {list-style: none}
Селекторы class и id
В примере выше мы имеем 3 селектора – это p, div span, ul li. То есть весь наш файл стилей состоит из селекторов и их свойств. Наиболее удобно и наглядно, особенно новичкам, брать за селектор имя класса (class) тега или уникальный идентификатор (id) тега. Чтобы присвоить класс или идентификатор какому-либо тегу, мы должны указать их среди атрибутов этого тега. У конкретного тега может быть максимум 1 идентификатор и бесконечное число классов. Пример:
<div id="first">текст в первом диве</div> <div class="second">текст во втором диве</div> <div id="third" class="first second third">текст в третьем диве</div>
На что стоит обратить внимание:
- Классы и идентификаторы можно присваивать любым (всем) тегам.
- Каждый id уникален и не может повторяться в пределах одной страницы, в отличие от классов!
- Один и тот же класс может быть присвоен любым тегам и может повторяться любое количество раз на странице.
- Если мы хотим задать конкретному тегу несколько классов, мы просто задаём их через пробел.
- Имена классов и идентификаторов могут совпадать, при этом кроме имени, ничего общего между ними не будет.
Как обратиться к классу или id в файле стилей (CSS)?
Смотрим пример:
#first {color: red;} /* обращаемся к id с именем first */
.second {color: blue;} /* обращаемся к классу с именем second */
#first .second {color: orange;} /* обращаемся к классу с именем second, ТОЛЬКО если он находится ВНУТРИ тега с идентификатором first */
.first .third {color: grey;} /* обращаемся к классу с именем third, ТОЛЬКО если он находится ВНУТРИ тега с классом first */
В нашем случае последние две инструкции не сработают, так как у нас нет классов, вложенных внутрь тегов с заданными атрибутами. Как вы могли заметить, чтобы обозначить, что мы обращаемся именно к id, нужно перед его именем без пробелов поставить знак решётки (#), если мы обращаемся к классу, то перед именем класса должны поставить точку (.).
Использование классов и идентификаторов очень удобно, но оно увеличивает нашу HTML разметку, в идеале (которого никогда нет) мы вовсе не должны их использовать, вместо них мы будем использовать комбинации и группировки селекторов, о них и будет вся остальная часть статьи, но! Но это совсем не означает, что вы должны полностью отказаться от использования классов и идентификаторов, просто вы должны иметь ввиду, что очень часто вместо создания нового class или id можно обойтись приёмами, описанными ниже и они также могут быть вполне удобны.
В чём различие class и id?
Кроме приведённых выше различий, стоит ещё отметить, что у свойств заданных id приоритет выше, чем у свойств, заданных классу. То есть, если мы напишем:
<style>
#first {color: red;}
.blue {color: blue;}
</style>
<div id="first" class="blue">текст в диве</div>
То цвет текста станет красным, несмотря на то, что класс находится ниже по коду и если бы у них был равный приоритет текст стал бы синим.
По синтаксису: в случаи с классом мы можем выбрать, у какого именно тега должен находиться данный класс, для этого после имени тега БЕЗ пробела мы должны обратиться к классу. Пример:
.myclass {свойства} /* применятся ко всем тегам, которые содержат класс myclass */
div.myclass {свойства} /* применятся только к тегам div, которые содержат класс myclass */
Для id это тоже будет работать, но такая запись лишена всякого смысла, так как id не может повторяться на странице, а значит достаточно просто объявлять id, без тега к которому оно относится:
<style>
#super {свойства} /* правильно */
div#super {свойства} /* Неправильно, но работать будет */
</style>
<div id="super">текст</div>
Вроде бы осталось только одно неоговорённое отличие, и оно касается темы, которую в ближайшем будущем я не планировал затрагивать на этом блоге – Javascript. Но всё же обязан доложить вам о нём: если вы хотите обратиться к элементу с помощью Javascript, то для этой цели очень удобным будет наличие id у этого элемента. Чтобы обратиться к элементу по его классу в Javascript нет такой встроенной возможности, вам придётся использовать вспомогательные функции + это не всегда кроссбраузерно.
Итог: id и class используем, но в меру, при этом всегда спрашивая себя, а можно ли здесь обойтись без них и насколько это целесообразно.
Родственный селектор
Идём дальше. Из статьи о наследовании в CSS вы уже знаете о двух самых простых видах селекторов, это селектор по тегу (элементу) и по потомку. Давайте освежим вашу память:
div p {color: green;} /* Селектор по потомку */
p {color: red;} /* селектор по тегу */
Но как я уже писал в предыдущей статье, в первом случае CSS свойства применятся ко всем тегам p вложенным на ЛЮБУЮ глубину тега div. А что если мы хотим применить свойства только к прямым наследникам, то есть к первому уровню вложенности:
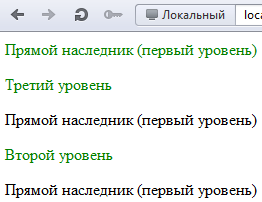
<div> <p>Прямой наследник (первый уровень)</p> <span> <span> <p>Третий уровень</p> </span> </span> <p>Прямой наследник (первый уровень)</p> <span> <p>Второй уровень</p> </span> <p>Прямой наследник (первый уровень)</p> </div>
В таком случае мы должны использовать так называемый родственный селектор, для его обозначения используется угловая скобка, пробелы можете ставить, можете не ставить, я бы не советовал:
div>p {color: blue;} /* только первый уровень вложенности */
div p {color: blue;} /* абсолютно все параграфы внутри div */
Универсальный селектор
С этим разобрались, у нас на вооружении уже 3 вида селекторов, теперь хочу вам рассказать о весьма необычном селекторе, который выделяется среди всех остальных – это так называемый универсальный селектор, который обозначается звёздочкой (*):
* {margin: 0; padding: 0;}
Так у меня начинается каждый новый проект, советую вам делать также. Универсальный селектор распространяется на все элементы страницы (теги), но имеет нулевой приоритет (ниже только отсутствие приоритета вовсе). Его обычно используют, чтобы перебить CSS свойства, которые браузеры устанавливают по умолчанию для некоторых тегов. Представьте себе, и такое имеет место быть! Достаточно многим тегам браузеры по умолчанию устанавливают свои свойства, например, тегу гиперссылки <a> синий цвет текста и подчёркивание, тегу body они задают поля (padding) и тд. Нам это запоминать, знать и использовать совсем не к чему, поэтому самые банальные свойства мы сразу же убираем с помощью универсального селектора, однако я бы не советовал дописывать в него что-то ещё (или дописывать, но аккуратно), несмотря на наименьший (нулевой) приоритет универсального селектора, он в некоторых случаях всё же может перебить вам другие свойства, так что имейте это в виду.
Кстати говоря, при работе с селекторами, как и при любой работе связанной с вёрсткой макета очень удобно использовать просмотр элементов страницы. Если вы ещё не в курсе таких вещей как Opera Dragonfly, Firebug и веб-инспекторы в целом, то вам без преувеличений срочно нужно прочесть статью по ссылке выше! А кто уже использовал подобные вещи, прошу дальше за мной.
Псевдо-классы
В отличие от классов, псевдо-классы не нужно указывать в HTML разметке, они сами вычисляются браузером. У нас есть 4 статических псевдо-класса и 3 динамических псевдо-класса, без учёта CSS 3, о нём ближе к концу. К статическим относятся ( :first-child, :link, :visited, : lang() ):
<style>
p:first-child {color: green;} /* сработает, если p является первым ребёнком своего родителя */
</style>
<div>
<p>Прямой наследник (первый уровень)</p>
<span>
<span>
<p>Третий уровень</p>
</span>
</span>
<p>Прямой наследник (первый уровень)</p>
<span>
<p>Второй уровень</p>
</span>
<p>Прямой наследник (первый уровень)</p>
</div>
Результат:

Естественно можно комбинировать селекторы как захотим, например:
div>span p:first-child {color: green;} /*сработает, если p является первым ребёнком своего родителя и находится внутри тега span, который является прямым потомком тега div */
Название представленного выше псевдо-класса говорит само за себя first-child – первый ребёнок.
Следующие два статических псевдо-класса применяются только к тегу гиперссылки (:link, :visited), они применяют CSS свойства в зависимости от того, посещалась данная ссылка конкретным пользователем или нет:
a:link {color: blue;} /* у не посещённых ссылок задаём синий цвет, и по умолчанию они подчёркнуты */
a:visited {color: green; text-decoration: none;} /* у посещённых ссылок текст будет красным, убираем подчёркивание */
Псевдо-класс :lang() используется для задания разного стиля оформления в зависимости от языка. В скобочках указывается язык, к которому нужно применить оформление. Это можно использовать, например, для задания разных стилей кавычек в цитатах:
q:lang(de) {quotes: "\201E" "\201C";} /* кавычки для немецкого языка */
q:lang(en) {quotes: "\201C" "\201D";} /* кавычки для английского языка */
q:lang(ru) {quotes: "\00AB" "\00BB";} /* кавычки для русского языка */
Это, пожалуй, единственный из всех возможных видов селекторов, который я никогда не использовал.
Динамические псевдо-классы
Динамические псевдо-классы – это :active, :hover, :focus. Динамические псевдо-классы срабатывают по определённому действию на странице, они работают для всех тегов, а не только для ссылок как многие думают и даже утверждают в своих блогах! Рассмотрим их применение:
p:active {background: red;} /* стиль, который применится к тегу по нажатию на него (клику мышью) */
input:focus {width: 400px;} /* стиль, который применится к элементу, на котором в данный момент фокус (работает, к примеру, для текстовых полей ввода: textarea, input). В данном случае по взятию в фокус, ширина input станет равна 400 пикселей, удобно использовать для красивого эффекта удлинения поля по клику. */
div:hover {background: green;} /* срабатывает по наведению курсора на элемент, в основном применяется для создания красивого эффекта при наведении на ссылки. */
Примените данные стили к нашему примеру выше, и вы сами всё увидите.
Смежные селекторы
Смежные селекторы – это ближайший сосед ниже по коду, не ребёнок! Очень удобный селектор:
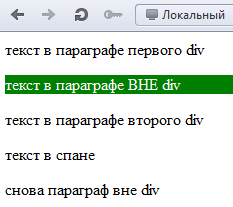
<style>
div + p {background: green; color: white;} /* Применить свойства к тегу p, если сразу после закрывающегося тега div открывается тег p */
p + span {background: orange;} /* не сработает, так как у нас нет открывающегося тега span, сразу после закрывающегося тега p */
</style>
<div>
<p>текст в параграфе первого div</p>
</div>
<p>текст в параграфе ВНЕ div</p>
<div>
<p>текст в параграфе второго div</p>
</div>
<span>текст в спане</span>
<p>снова параграф вне div</p>
Результат:

Обобщённые смежные селекторы
Обобщённые смежные селекторы действуют точно также как и обычные смежные селекторы, за исключением того, что свойства применяются не только к первому соседу ниже, а ко всем заданным соседям ниже:
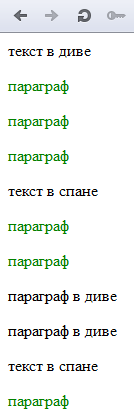
<style>
div~p{color: green;}
</style>
<div>текст в диве</div>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<span>текст в спане</span>
<p>параграф</p>
<p>параграф</p>
<div>
<p>параграф в диве</p>
<p>параграф в диве</p>
</div>
<span>текст в спане</span>
<p>параграф</p>
Результат:

Селекторы атрибутов
Селекторы атрибутов позволяют нам обратиться к тегам, имеющим необходимый нам атрибут или даже конкретное его значение:
p[align] {свойства} /* применить ко всем тегам p, у которых есть атрибут align */p[align="center"] {свойства} /* где значение атрибута align равно center */p[align^="center"] {свойства} /* где значение атрибута align начинается на center */p[align*="center"] {свойства} /* где значение атрибута align содержит center */p[class~="site"] {свойства} /* где site может находиться среди других слов, отделенных пробелами (<p class="support site magazine"></p>) */p[class|="site"] {свойства} /* где значение атрибута class состоит только из слова site или начинается им, после чего ставится дефис и пишется остальная часть значения (<p class="site-On"></p> или <p class="site-off"></p>) */p[class$="site"] {свойства} /* где значение атрибута align заканчивается на center */
CSS 3 псевдо-классы
Вы уже ознакомились со всеми основными селекторами и вам на первых парах этого должно хватить с горкой. Однако в CSS 3 появилось множество новых псевдо-классов, теперь мы можем брать не только первого ребёнка, но и любого другого по счёту, можем идти от обратного, брать не первого, а последнего ребёнка и так далее и тому подобное. Всё это очень удобно и практично, разве что у вас могут возникнуть проблемы со старыми версиями IE. Давайте соберём все силы в кулак и пробежимся по всем оставшимся селекторам, чтобы потом уже вы могли иметь их ввиду при вёрстке собственного макета.
:last-child – аналог :first-child, только берёт не первого, а последнего ребёнка.
:only-child – сработает, если элемент (тег) является единственным ребёнком.
:only-of-type – сработает, если элемент (тег) является единственным ребёнком своего типа.
:nth-child() – обращается к потомкам по их порядковым номерам, можно обращаться ко всем чётным или нечётным (even или odd) числам. Например:
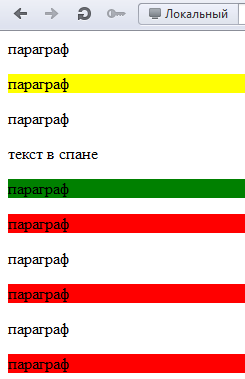
<style>
div p:nth-child(5) {background-color: green;} /* Обращаемся к 5 по счёту ребёнку, если он является тегом p. */div p:nth-child(2n) {background-color: yellow;} /* Обращаемся к каждому второму ребёнку, если он является тегом p. */div p:nth-child(2n+6) {background-color: red;} /* Обращаемся к каждому второму ребёнку начиная с шестого, если он является тегом p. */
</style>
<div>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<span>текст в спане</span>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
<p>параграф</p>
</div>
Результат:

:nth-last-child – работает также как и предыдущий, но отчёт начинается с конца.
:first-of-type – первый ребёнок своего типа в рамках прямого родителя.
:last-of-type – последний ребёнок своего типа в рамках прямого родителя.
:empty – сработает для тех тегов, внутри которых нет ни одного символа (без текста).
:not() – делает исключение для заданных элементов. Пример:
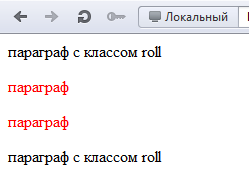
<style>
p:not(.roll) {color: red;} /* для всех параграфов на странице делаем красный цвет текста, за исключением параграфов с классом roll */
</style>
<p class="roll">параграф с классом roll</p>
<p>параграф</p>
<p>параграф</p>
<p class="roll">параграф с классом roll</p>
Результат:

Управление полями, формами, переключателями и флажками в CSS
:enabled – применяется к доступным элементам интерфейса как формы, кнопки, переключатели и тд. По умолчанию все элементы интерфейса являются доступными.
:disabled – применяется к заблокированным элементам интерфейса как кнопки, формы и так далее. Элементы интерфейса являются заблокированными, если к ним в HTML добавить атрибут disabled или в XHTML disabled=”disabled”.
:checked – применяется к элементам интерфейса типа флажки (radio) и переключатели (checkbox), когда они находятся во включённом положении.
Псевдо-элементы
Псевдо-элементы, аналогично псевдо-классам вычисляются браузером автоматически, нам об этом заботиться не нужно. Чтобы не путать псевдо-элементы с псевдо-классами в спецификации CSS 3 было решено использовать двойное двоеточие, вместо одинарного, как было в CSS 2. Поэтому в Интернете вы можете встретить псевдо-элементы как с одинарным двоеточием так и с двойным – и тот и тот вариант верен. Однако для лучшей совместимости с IE рекомендуют использовать одинарное двоеточие.
:first-line – первая строка внутри блочного или табличного элемента.
:first-letter – первая буква внутри блочного элемента.
:before и :after – используются чтобы с помощью CSS вставить содержимое до или после элемента, к которому они относятся, лично я ими не пользовался, поэтому сильно расписывать не буду. А как часто вы используете данные псевдо-элементы в своих проектах? Можете поделиться своим опытом в комментариях к данной статье.
Итоги: теперь вы знаете и можете использовать всю мощь каскадных таблиц стилей, однако это не значит, что нужно сразу ринуться верстать макеты сайтов, используя как можно больше изученных сегодня селекторов, псевдо-классов и псевдо-элементов. Я перечислил все возможные инструменты, а вы должны выбрать лишь самое нужное для себя.
Преимущества оптимизации HTML за счёт CSS
Суть всего написанного выше отчасти заключается в том, чтобы отказаться от повсеместного использования атрибутов class и id в HTML, тем самым возложив всё на плечи могучих таблиц стилей.
Внешние файлы стилей, как и внешние файлы Javascript отлично кэшируются, а это значит, что зайдя первый раз на любую страницу вашего сайта, браузер пользователя запоминает эти файлы и более их не скачивает, в отличие от самой страницы сайта, то есть вашей HTML разметки, картинок и текста, которую браузер загружает снова и снова. Тоже самое касается и поисковых систем, им вообще нет дела до ваших внешних файлов, но вот до объёма и содержания вашей HTML разметки им дело есть. Поисковым системам приходится сканировать всю структуру страницы и в ваших же интересах помочь им в этом, сосредоточить их усилия на контенте, а не на громоздкой стене разметки состоящей из кучи классов и идентификаторов или того хуже – Javascript обработчиков событий и CSS стилей прямо в атрибутах тегов (и такое до сих пор бывает).
Вы можете со мной поспорить, мол, мы можем заставить клиентский браузер скачивать себе в локальную среду все подключаемые файлы, картинки, закэшировать всю страницу целиком и так далее и тому подобное. На таком фоне подобная мелочь совсем теряется, но так или иначе максимально сократив HTML разметку, вы только выигрываете, при этом ничего не потеряв, кроме возможной привычки.
Подытожим: благодаря оптимизации и сокращению HTML мы имеем совсем небольшой выигрыш в скорости загрузки сайта и в SEO (поисковой оптимизации), а также более чистый код.